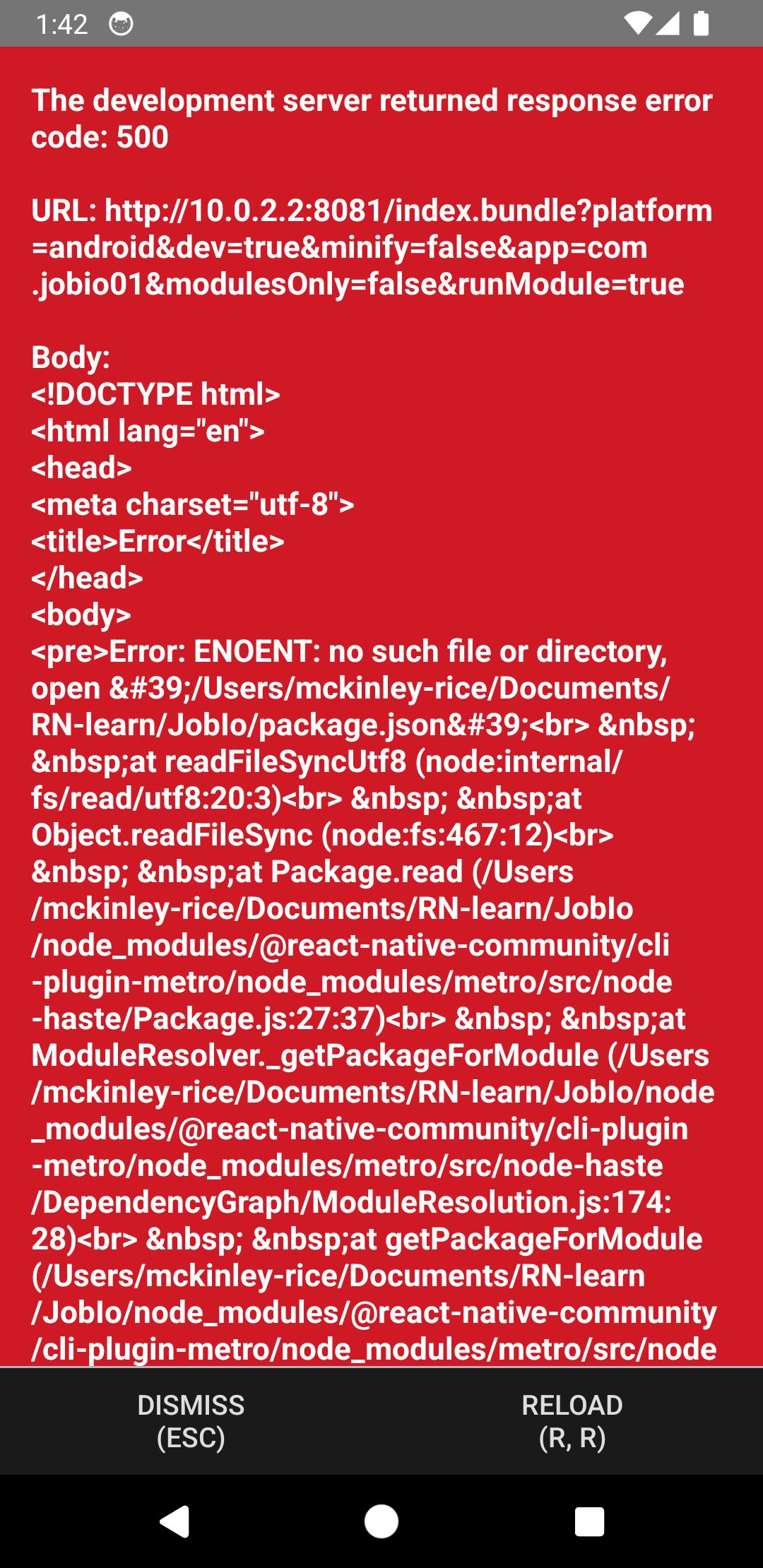
The development server returned response error code: 500 || address already in use :::8081-Error: listen EADDRINUSE: address already in use :::8081
How to resolve these common starting error in React Native

stackover flow link: error code :500 in react native
additional check would be checking sdk path, in android> local.properties, if not present create
//sdk.dir=/path/to/your/android/sdk
sdk.dir=/Users/<username>/Library/Android/sdk
replace your username in above line
Step 2: Set ANDROID_HOME Environment Variable
Aside from setting
sdk.dirinlocal.properties, set theANDROID_HOMEenvironment variable in your system. Here's how you can do it on a Mac:
Open your terminal.
Run the following command to open the profile file in a text editor (it might be
.bash_profile,.zshrc, or.bashrcdepending on your system setup):nano ~/.zshrc # or nano ~/.bash_profileAdd the following line to the end of the file:
export ANDROID_HOME=/Users/<username>/Library/Android/sdkSave and exit (in nano, it's Ctrl+O to write changes and Ctrl+X to close the editor).
Load the new environment variables:
source ~/.zshrc # or source ~/.bash_profileVerify that the
ANDROID_HOMEvariable is set correctly:echo $ANDROID_HOME
check if server is running, if that you can kill the process and rebuild
npx react-native start
//in other terminal tab
npx react-native run-android
if still doesn't work, try this
cd android && ./gradlew clean
cd .. && npx react-native run-android
npx react-native start --reset-cache
even after this you are not able to resolve the issue and getting this issue
address already in use :::8081. Error: listen EADDRINUSE: address already in use :::8081
then try kill the service running on port 8081
lsof -i :8081
kill -9 <PID>
npx react-native start