Using The Event Handler Function in React: Showing Alert
To Show the alert, we will use a button as in html and handle the click event as in javaScript.

import "./App.css";
export default function App() {
const showAlert=()=>{
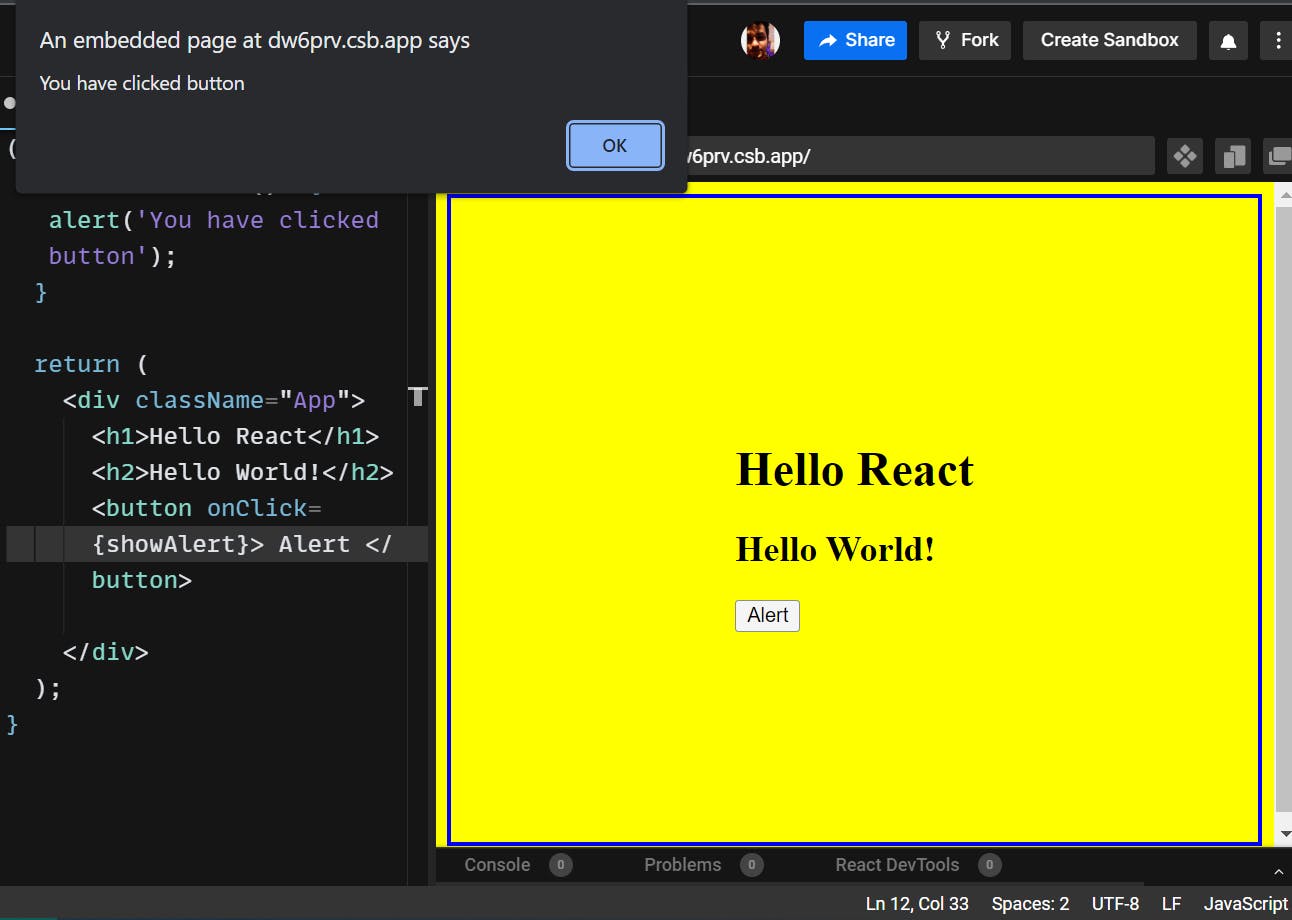
alert('You have clicked button');
}
return (
<div className="App">
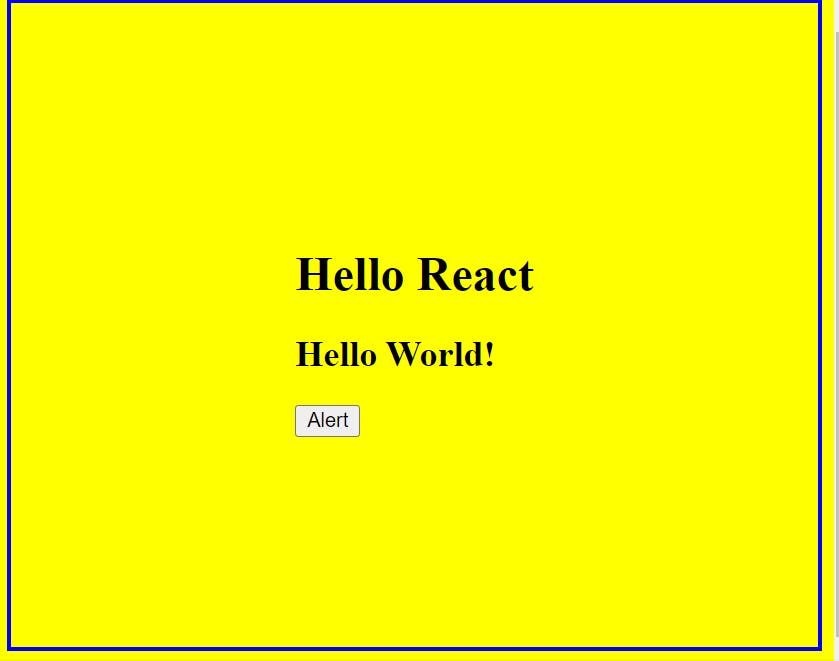
<h1>Hello React</h1>
<h2>Hello World!</h2>
<button onClick={showAlert}> Alert </button>
</div>
);
}
as we can see that we have added onClick event and function name in { function } . We have added showAlert() fuction above the react return function, we have used javascript Arrow function
const showAlert=()=>{
alert('You have clicked button');
}

This is how we have handled the clicked event and show alert on Screen. Follow me us on Linkedin: Swapnil Gupta Twitter: @Insanity_xi